AWT
GUI 프로그래밍(윈도우 프로그래밍)을 위한 도구로 다양한 컴포넌트를 제공 Java로 구현하지 않고 OS의 컴포넌트를 그대로 사용하는것이 특징이다
Swing
위에말한 AWT를 확장한 GUI 프로그래밍 도구
순수 자바에서 구현한 것이 특징이다 클래스명앞에 J를 붙여서 AWT와 구분한다.
GUI
컨테이너(Container)
컴포넌트를 포함할 수 있는 GUI 컴포넌트
다른 컨테이너에 포함될 수도 있고 다른 컨테이너를 속하지 않고 독립적으로 존재가능
스스로 화면에 자기 자신을 출력하는 컨테이너로는 JFrame, JDialog, JApplet이 있다.

GUI 작업순서
1. 최상위 컨테이너(JFrame) 생성
2. 배치 방식 세팅
3. 컴포넌트 생성
4. 컴포넌트 배치
5. 이벤트처리
컨테이너 객체 생성
컨에이너 생성방법으로는 2가지의 방법이존재한다 .
상속하여 사용하거나, 직접 객체 생성하여 참조변수로 활용하거나
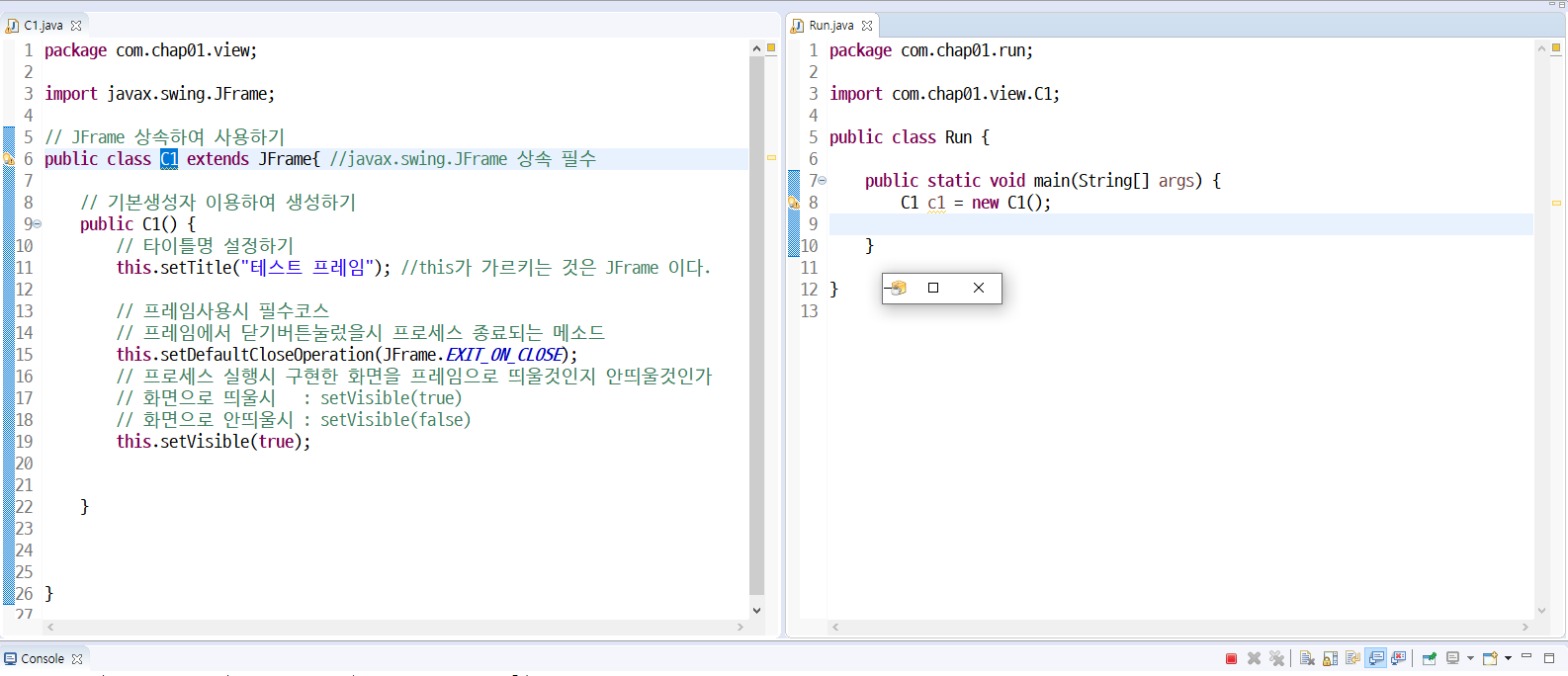
1. JFram 상속하여 생성하기

2. JFrame 객체생성하여 사용하기
개인적으로 이방법이 더마음에듭니다 .. 상속은 뭔가 다중상속안되니깐 불편할거같기도하고 ..

Layout
컨테이너를 레이아웃형식에 따라 다르게 배치가능
기본으로 설정되어있는 BorderLayout 이다
BorderLayout
모두 5개 영역으로 나누고, 각 영역에 하나의 컴포넌트를 넣을 수 있음
한 영역에 하나 이상의 컴포넌트를 넣고 싶으면 Panel을 사용한다.

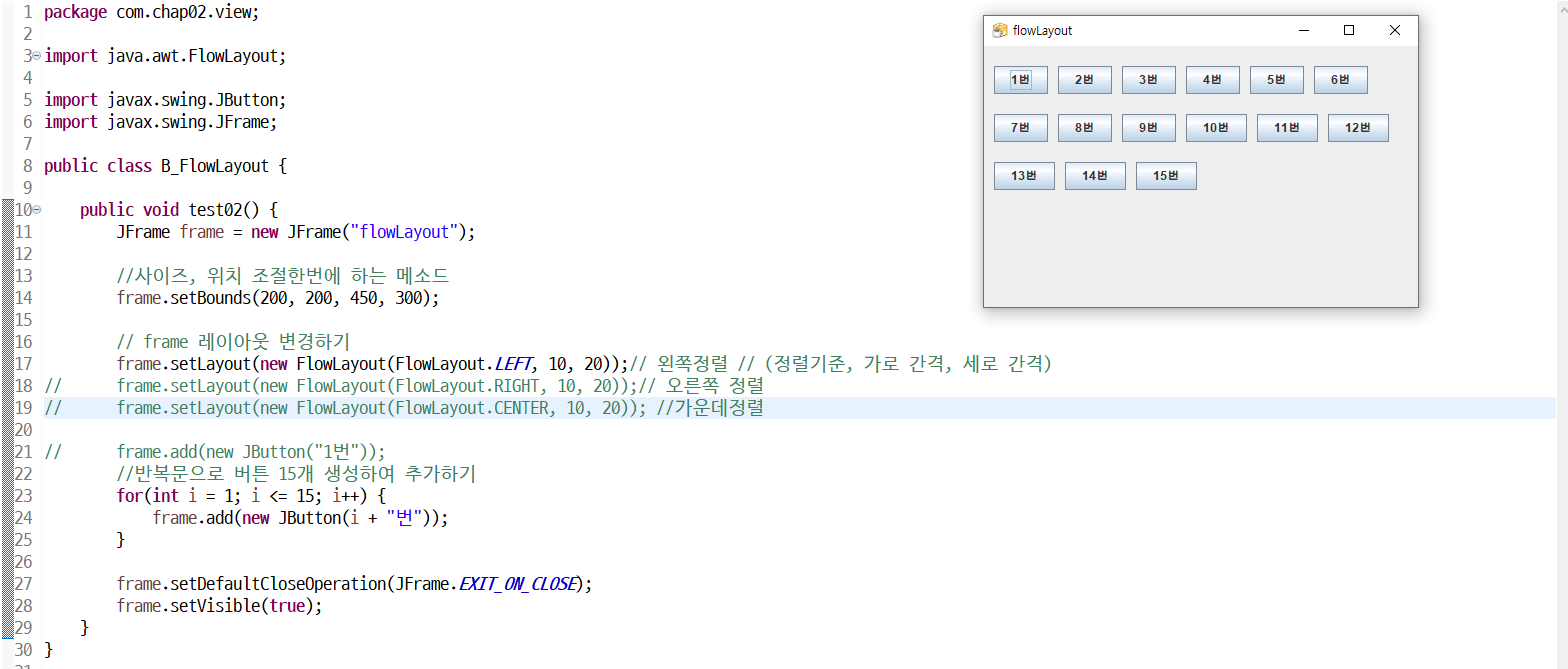
FlowLayer
컴포넌들을 가로나 세로 방향의 줄 단위로 배치하는 레이아웃
만약 컨테이너보다 배치할 구성 요소가 더 많거나 크게 되면 자동으로 다음 줄로 넘기며 배치

GridLayout
컴포넌트를 가로, 세로의 일정 수만큼 배치하고자 할 때 사용
윗 줄부터 시작해서 왼쪽에서 오른쪽 으로 움직이며 각줄을 이동하여 레이아웃 배치

CardLayout
카드형식으로 된 레이아웃
겹쳐져있는것이 포인트
이벤트를 활용해 카드처럼 활용해보겠음
package com.chap02.view;
import java.awt.CardLayout;
import java.awt.Color;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class D_CardLayout {
public void test() {
// 프레임 객체 생성
JFrame frame = new JFrame("cardLayout");
frame.setBounds(300, 300, 400, 400);
// 프레임 레이아웃 설정
CardLayout card = new CardLayout();
frame.setLayout(card);
// 패널 3개 생성
JPanel card1 = new JPanel();
JPanel card2 = new JPanel();
JPanel card3 = new JPanel();
// card의 텍스트 추가
card1.add(new JLabel("card1"));
card2.add(new JLabel("card2"));
card3.add(new JLabel("card3"));
// 배경 색상 설정
card1.setBackground(Color.blue); // 배경색상 설정 Color 클래스 이용
card2.setBackground(Color.GRAY);
card3.setBackground(new Color(203, 223, 143)); // rgb이용하여 설정
// 프레임에 추가
frame.add(card1);
frame.add(card2);
frame.add(card3);
// 마우스 이벤트 처리
card1.addMouseListener(new MouseAdapter() {
// MouseAdapter 마우스클릭 메소드 오버라이드
@Override
public void mouseClicked(MouseEvent e) {
//왼쪽 클릭 하였을시
if(e.getButton() == MouseEvent.BUTTON1) {
card.next(card1.getParent());
}
// 오른쪽 클릭 하였을시
if(e.getButton() == MouseEvent.BUTTON3) {
card.previous(card1.getParent());
}
}
});
card2.addMouseListener(new MouseAdapter() {
// MouseAdapter 마우스클릭 메소드 오버라이드
@Override
public void mouseClicked(MouseEvent e) {
//왼쪽 클릭 하였을시
if(e.getButton() == MouseEvent.BUTTON1) {
card.next(card2.getParent());
}
// 오른쪽 클릭 하였을시
if(e.getButton() == MouseEvent.BUTTON3) {
card.previous(card2.getParent());
}
}
});
card3.addMouseListener(new MouseAdapter() {
// MouseAdapter 마우스클릭 메소드 오버라이드
@Override
public void mouseClicked(MouseEvent e) {
//왼쪽 클릭 하였을시
if(e.getButton() == MouseEvent.BUTTON1) {
card.next(card3.getParent());
}
// 오른쪽 클릭 하였을시
if(e.getButton() == MouseEvent.BUTTON3) {
card.previous(card3.getParent());
}
}
});
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
출력

프레임안에서 마우스 좌클릭 우클릭 하면 아래의 프레임에서 계속 변경될것이다 .
'프로그래밍 > JAVA' 카테고리의 다른 글
| JAVA - Oracle JDBC (0) | 2021.07.12 |
|---|---|
| JAVA - Oracle JDBC 다운, 적용 (0) | 2021.07.12 |
| JAVA - 정렬(Comparable, Comparator) (0) | 2021.06.08 |
| JAVA - 컬렉션 프레임워크 (0) | 2021.06.07 |
| JAVA - I.O(입출력) > 보조 스트림 (0) | 2021.06.04 |




