함수
소스 코드의 집합으로 메소드, 모듈, 기능 프로시저 등을 말하며 함수는 인자/매개변수 리턴 값을 가질 수 있음
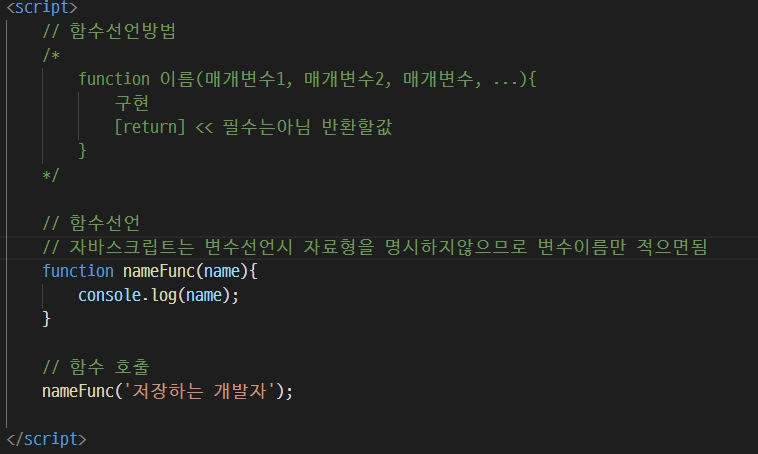
함수선언
반환 값이 선언 없이 function 키워드만 이용하여 사용
function 키워드에 함수 명을 작성하여 사용하는 방법(함수 선언문)과 function에 함수 명 작성하지 않고 변수에 대입하는 방법(함수 표현식)이 있음
아래와같이 선언 및 호출 가능함

변수범위
함수 지역변수와 전역변수가 존재한다.
<script></script> 태그에 있는변수를 전역변수라 하고
function() 에있는 변수를 지역변수라한다.
전역변수에서 지역변수의 값을 변경한다거나 참조하는것을 할수가없음


함수 매개변수




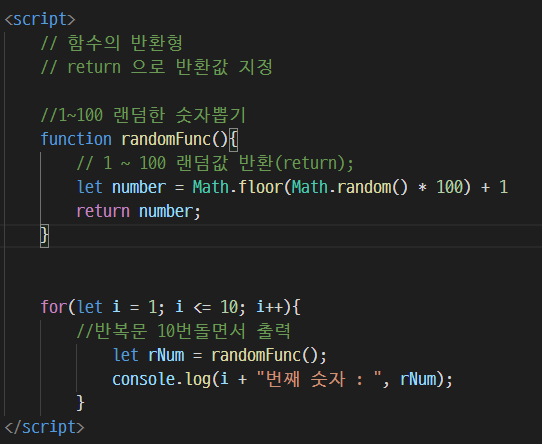
함수 반환형
return


함수 표현식
기존처럼 함수에 이름붙이는것이 아니라 변수에 할당하는 방식


콜백함수
콜백함수도 하나의 자료형으로 매개변수 값으로 전달가능함


화살표 함수
화살표 함수는 function 키워드, return 키워드 및 중괄호를 생략한 함수 표현식
작성을 위한 짧은 구문을 허용함
ES6에서는 function 사용보다 화살표함수를 권장하는거같고 코드 간소화 되어서 보기편함


'프로그래밍 > JAVA' 카테고리의 다른 글
| JAVA - Oracle JDBC(회원관리프로그램) 예제 (1) | 2021.07.14 |
|---|---|
| JAVA - Oracle JDBC(도서관리프로그램) 예제 (0) | 2021.07.13 |
| JAVA - Oracle JDBC 간단 예제 (0) | 2021.07.12 |
| JAVA - Oracle JDBC (0) | 2021.07.12 |
| JAVA - Oracle JDBC 다운, 적용 (0) | 2021.07.12 |




