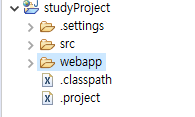
1. 프로젝트 생성

프로젝트 이름은 알아서 지어주세요




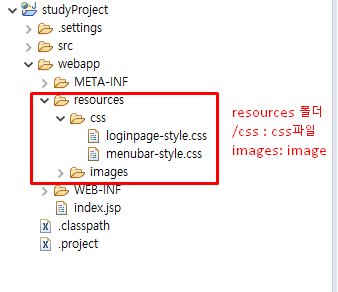
2. 경로 설명
resources : 각종 css파일 및 image파일
index.jsp : 메인페이지

3. 설정방법
1. index.jsp
index.jsp에서의 request.getContextPath() 는 최상위 폴더를 가르킨다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>메인 페이지</title>
<style>
#imageArea{
width: 800px;
margin: 100px auto;
display: flex;
justify-content : center;
align-items : center;
height: 70vh;
}
</style>
</head>
<body>
<%@ include file="/WEB-INF/views/common/header.jsp" %>
<div id="imageArea">
<img id="servletJSP" src="<%= request.getContextPath() %>/resources/images/servlet-jsp.png">
</div>
</body>
</html>
resourcess/
loginpage-style.css
@charset "UTF-8";
.outer {
width: 40%;
min-width: 400px;
height: 600px;
border: 1px solid lightgray;
border-radius: 10px;
margin: 70px auto;
display: flex;
justify-content: center;
align-items: center;
}
.loginArea h1 {
text-align: center;
margin-bottom: 30px;
}
.input_area {
border: solid 1px #dadada;
padding: 10px 10px 14px 10px;
background: white;
}
.input_area input {
width: 250px;
height: 30px;
border: 0px;
}
.input_area:last-child {
background:#282A35;
border: 0px;
}
.input_area input[type=submit] {
color:white;
background:#282A35;
}menubar-style.css
@charset "UTF-8";
.wrapper {
min-width : 800px;
}
#header {
height: 100px;
display: flex;
justify-content: space-between;
}
#header .btnArea {
display:flex;
margin-right : 20px;
justify-content: space-between;
align-items: center;
}
#header a {
font-family: 'Noto Sans KR', sans-serif;
font-weight : bold;
text-decoration:none;
display:block;
margin : 10px;
color:#282A35;
width : 100px;
text-align : center;
}
#header a img{height:100%;}
#header a:hover {
cursor: pointer;
}
#nav {
background: #282A35;
height: 50px;
}
#nav ul {
width: 700px;
line-height : 50px;
margin : 0 auto;
display: flex;
justify-content: space-around;
list-style: none;
}
#nav a {
text-decoration:none;
color : white;
font-family: 'Noto Sans KR', sans-serif;
font-weight : bold;
display:block;
width : 150px;
text-align : center;
}
images/
logo.png
0.00MB
error.png
0.00MB
servlet-jsp.png
0.03MB

이런식으로 배치하고
서버를 작동시켜 확인해보자!

위와 같은 화면나오면 성공!
'프로그래밍 > JSP' 카테고리의 다른 글
| JSP - 미니 프로젝트(3. 로그아웃) (0) | 2021.08.23 |
|---|---|
| JSP - 미니 프로젝트(2. 로그인) (0) | 2021.08.23 |
| JSP - 미니 프로젝트 INTRO (0) | 2021.08.23 |
| JSP (0) | 2021.08.18 |
| Servlet&JSP - 사용자 데이터 전송 방식 (0) | 2021.08.17 |



