게시판 목록(페이징)
로직
목록 값 가져오는방법은 기존과 동일하다
List형식으로 객체를 가져와 반복문으로 화면에 뿌려준다.
여기서 고려할점을 페이징작업이다
한페이지당 최대게시글, 페이징 갯수 를 계산하는 클래스가필요하다.
페이징 에필요한 클래스는 다음과같다.
객체생성시 page, listCount, pageLimit, boardLimit 를설정하고 나머지3개의 멤버는
계산을하여 적용하는방식이다.
package board.model.vo;
public class PageInfo {
private int page; // 요청 페이지
private int listCount; // 게시글 수
private int pageLimit; // 한 페이지 하단에 보여질 페이징바의 갯수
private int boardLimit; // 한 페이지에 보여질 게시글 최대 수
private int maxPage; // 전체 페에지에서 가장 마지막 페이지
private int startPage; // 한 페이지 하단에 보여질 페이징바의 시작 값
private int endPage; // 한 페이지 하단에 보여질 페이징바의 마지막 값
public PageInfo() {}
public PageInfo(int page, int listCount, int pageLimit, int boardLimit) {
super();
this.page = page;
this.listCount = listCount;
this.pageLimit = pageLimit;
this.boardLimit = boardLimit;
this.maxPage = (int)Math.ceil((double)listCount / boardLimit);
this.startPage = (page - 1) / pageLimit * pageLimit + 1;
this.endPage = startPage + pageLimit - 1;
if(maxPage < endPage) {
endPage = maxPage;
}
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getListCount() {
return listCount;
}
public void setListCount(int listCount) {
this.listCount = listCount;
}
public int getPageLimit() {
return pageLimit;
}
public void setPageLimit(int pageLimit) {
this.pageLimit = pageLimit;
}
public int getBoardLimit() {
return boardLimit;
}
public void setBoardLimit(int boardLimit) {
this.boardLimit = boardLimit;
}
public int getMaxPage() {
return maxPage;
}
public void setMaxPage(int maxPage) {
this.maxPage = maxPage;
}
public int getStartPage() {
return startPage;
}
public void setStartPage(int startPage) {
this.startPage = startPage;
}
public int getEndPage() {
return endPage;
}
public void setEndPage(int endPage) {
this.endPage = endPage;
}
@Override
public String toString() {
return "PageInfo [page=" + page + ", listCount=" + listCount + ", pageLimit=" + pageLimit + ", boardLimit="
+ boardLimit + ", maxPage=" + maxPage + ", startPage=" + startPage + ", endPage=" + endPage + "]";
}
}
페이징을 이용한 작업시작
메인페이지에서 게시판 버튼을 누르게되면
/board/list 로 요청하여 포워딩으로 화면을 표시하였다.
BoardListViewServlet.java
get방식으로 현재페이지의 값을 파라미터로받는다
만약 page의 파라미터값이 없다면 1을 기본값으로 사용하고
~~~?page=3 이라는 page 값이오면 page의값ㅇ 3이라고 설정한다.
포워딩할때 페이징에관한객체와 목록조회한 List 컬렉션을 리턴받아야하는데
두개를 리턴받을수 없어 Map에담아 표현하였다.
실질적인로직은 서비스 클래스에서 작동한다.
package board.controller;
import java.io.IOException;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import board.model.vo.Search;
import board.service.BoardService;
@WebServlet("/board/list")
public class BoardListViewServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public BoardListViewServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String pageStr = request.getParameter("page");
int page = 1;
String searchCondition = request.getParameter("searchCondition");
String searchValue = request.getParameter("searchValue");
Search s = new Search(searchCondition, searchValue);
// 게시글 총 갯수
int listCount = new BoardService().getListCount(s);
// System.out.println(listCount);
if(pageStr != null) {
// 만약 page의 값이 있다면? 수행함
page = Integer.parseInt(pageStr);
}
Map<String, Object> mapList = new BoardService().boardList(page,listCount, s);
// System.out.println(mapList.get("boardList"));
request.setAttribute("pi", mapList.get("pi"));
request.setAttribute("boardList", mapList.get("boardList"));
request.getRequestDispatcher("/WEB-INF/views/board/boardListView.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
BoardService.java
우선적으로 총 게시글 갯수를 구하여야한다.
게시글 구하기할때 s의 값은 목록페이지에서 제목,내용,글쓴이 를 대상으로 검색을 작업하였을시
그목록도 함께 조회하기위해 매개변수로 넘기는값이다.
총 게시글 갯수를 구하는이유는 페이지에 쓰기위해서 구하였다.
페이징객체를 pi로 생성하였다
new Pageinfo([현재페이지], [총 게시글 갯수], 페이지에 보여질 링크갯수, 하단에 보여질 페이징 최대 갯수) 라는뜻이다.
서비스에서는 커넥션연결후
페이징 객체 설정후 목록 리스트 설정하고 map으로 반환해주는작업을 처리하였다
private BoardDAO dao = new BoardDAO();
// 총 게시글 갯수 구하기
public int getListCount(Search s) {
Connection conn = getConnection();
int result = dao.getListCount(conn, s);
close(conn);
return result;
}
// 게시글 목록 조회하기
public Map<String, Object> boardList(int page, int listCount, Search s) {
Connection conn = getConnection();
Map<String, Object> mapList = new HashMap<>();
// 페이징 값
PageInfo pi = new PageInfo(page, listCount, 10, 10);
// System.out.println(pi);
// 목록리스트
List<Board> boardList = new BoardDAO().boardList(conn, pi, s);
// System.out.println(boardList);
close(conn);
mapList.put("pi", pi);
mapList.put("boardList", boardList);
return mapList;
}
BoardDAO.java
우선 총 게시글 갯수 구하는 방법이다.
총 게시글을 구할때는 전달받은 Search의 입력값이있으면 그에맞는 query문 설정하고
없다면 전체목록 조회하는 방식으로 진행하엿다.
목록조회도 list 페이지를 요청할때마다 쿼리에서 조회하는방식으로 이용하였다.
생각보다 페이징이 간단하거같으면서도 복잡한느낌이다 ..
// 총 게시글 갯수 구하기
public int getListCount(Connection conn, Search s) {
PreparedStatement pstmt = null;
ResultSet rset = null;
int result = 0;
String sql = query.getProperty("getListCount");
if(s.getSearchCondition() != null && s.getSearchValue() != null) {
if(s.getSearchCondition().equals("title")) {
sql = query.getProperty("getListTitleCount");
}else if(s.getSearchCondition().equals("content")) {
sql = query.getProperty("getListContentCount");
}else if(s.getSearchCondition().equals("writer")) {
sql = query.getProperty("getListWriterCount");
}
}
try {
pstmt = conn.prepareStatement(sql);
if(s.getSearchCondition() != null && s.getSearchValue() != null) {
pstmt.setString(1, s.getSearchValue());
}
rset = pstmt.executeQuery();
if(rset.next()) {
result = rset.getInt("COUNT");
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
close(pstmt);
}
return result;
}
// 목록 조회하기
public List<Board> boardList(Connection conn, PageInfo pi, Search s) {
PreparedStatement pstmt = null;
ResultSet rset = null;
List<Board> list = new ArrayList<>();
String sql = query.getProperty("boardList");
int paramIndex = 1;
if(s.getSearchCondition() != null && s.getSearchValue() != null) {
if(s.getSearchCondition().equals("title")) {
sql = query.getProperty("boardTitleList");
}else if(s.getSearchCondition().equals("content")) {
sql = query.getProperty("boardContentList");
}else if(s.getSearchCondition().equals("writer")) {
sql = query.getProperty("boardWriterList");
}
}
try {
pstmt = conn.prepareStatement(sql);
if(s.getSearchCondition() != null && s.getSearchValue() != null) {
pstmt.setString(paramIndex++, s.getSearchValue());
}
pstmt.setInt(paramIndex++, (pi.getPage() - 1) * 10 + 1 );
pstmt.setInt(paramIndex++, (pi.getPage() * 10));
rset = pstmt.executeQuery();
while(rset.next()) {
list.add(new Board(
rset.getInt("BID")
, rset.getString("CNAME")
, rset.getString("BTITLE")
, rset.getString("BCONTENT")
, rset.getString("USER_NAME")
, rset.getInt("BCOUNT")
, rset.getDate("CREATE_DATE")
));
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
close(rset);
close(pstmt);
}
return list;
}
boardListView.jsp
화면에 뿌릴때는 JSTL을 이용해 작업을 진행한다.
목록은 forEach를이용해 포워딩할때 가져온 컬렉션이용해 화면에 뿌린다 .
페이징같은경우 첫페이지에서 이전페이지로 이동하는버튼을막아야하고
맨마지막페이지에서 다음페이지로이동할때 이동하는버튼을 막아주는 작업을진행하였다.
글작성하기 버튼은 로그인한사람만 보일수있도록
!empty 이용해 작업하였다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판</title>
<style>
.outer {
width: 800px;
margin: auto;
}
.wrap {
width: 780px;
margin: 100px auto;
}
ul, li {
margin: 0;
padding: 0;
}
.board_title {
border-bottom: 1px solid #282A35;
}
.board_list {
margin: 20px 30px;
min-height: 565px;
}
.board_list>ul {
border-bottom: 1px solid #f3f5f7;
height: 50px;
line-height: 50px;
display: flex;
justify-content: space-around;
list-style: none;
}
.board_list>ul.last {
border: 0;
}
.board_list>ul>li {
text-align: center;
}
.board_header {
background: #282A35;
color: white;
font-weight: bold;
}
.board_list .id {
width: 60px;
}
.board_list .category {
width: 60px;
}
.board_list .title {
width: 350px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.board_list .writer {
width: 80px;
}
.board_list .count {
width: 60px;
}
.board_list .date {
width: 100px;
}
.onmouseover {
background: #f3f5f7;
cursor: pointer;
}
.board_paging {
height: 50px;
line-height: 50px;
display: flex;
justify-content: center;
list-style: none;
width: 480px;
margin: auto;
}
.board_paging a {
text-decoration: none;
color: #282A35;
width: 40px;
display: block;
text-align: center;
}
.board_paging a.current_page {
border-bottom: 2px solid #282A35;
font-weight: bold;
}
.search_area {
text-align: center;
padding: 30px;
}
.search_area select {
width: 150px;
height: 30px;
border: 0px;
}
.input_area {
border: solid 1px #dadada;
padding: 10px 10px 14px 10px;
margin-right: 20px;
background: white;
}
.input_area input {
width: 250px;
height: 30px;
border: 0px;
}
.input_area input:focus, .search_area select:focus {
outline: none;
}
.search_area button {
width: 100px;
height: 35px;
border: 0px;
color: white;
background: #282A35;
margin: 5px;
}
</style>
</head>
<body>
<jsp:include page="/WEB-INF/views/common/header.jsp" />
<div class="outer">
<div class="wrap">
<div class="board_area">
<div class="board_title">
<h1>게시판</h1>
</div>
<div class="board_list">
<ul class="board_header">
<li class="id">글번호</li>
<li class="category">분류</li>
<li class="title">제목</li>
<li class="writer">작성자</li>
<li class="count">조회수</li>
<li class="date">작성일</li>
</ul>
<c:forEach var="list" items="${boardList}">
<ul class="board_ul" onclick="detailView(${list.bid})">
<li class="id">${list.bid }</li>
<li class="category">${list.cname }</li>
<li class="title">${list.btitle }</li>
<li class="writer">${list.userName }</li>
<li class="count">${list.bcount }</li>
<li class="date">${list.createDate }</li>
</ul>
</c:forEach>
</div>
<c:if test="${param.searchCondition != null && param.searchValue != null }">
<c:set var="searchStatus" value="&searchCondition=${param.searchCondition}&searchValue=${param.searchValue}"/>
</c:if>
<ul class="board_paging">
<!-- 첫페이지로 -->
<li>
<a href="${contextPath}/board/list?page=1${searchStatus}"><<</a>
</li>
<!-- 이전 페이지로 -->
<li>
<c:choose>
<c:when test="${pi.page == 1}">
<a href="javascript:;"><</a>
</c:when>
<c:otherwise>
<a href="${ contextPath }/board/list?page=${pi.page - 1}${searchStatus}"><</a>
</c:otherwise>
</c:choose>
</li>
<c:forEach var="p" begin="${pi.startPage}" end="${pi.endPage}">
<li>
<a href="${contextPath}/board/list?page=${p}${searchStatus}" <c:if test="${p == pi.page }">
class = 'current_page'
</c:if>>${p}</a>
</li>
</c:forEach>
<!-- 다음페이지로 -->
<li>
<c:choose>
<c:when test="${pi.page == pi.maxPage}">
<a href="javascript:;">></a>
</c:when>
<c:otherwise>
<a href="${ contextPath }/board/list?page=${pi.page + 1}${searchStatus}">></a>
</c:otherwise>
</c:choose>
</li>
<!-- 끝페이지로 -->
<li>
<a href="${contextPath}/board/list?page=${pi.maxPage}${searchStatus}">>></a>
</li>
</ul>
<div class="search_area">
<form method="get">
<select id="searchCondition" name="searchCondition">
<option value="title" <c:if test="${ param.searchCondition == 'title'}">selected</c:if>>제목</option>
<option value="content" <c:if test="${ param.searchCondition == 'content'}">selected</c:if>>내용</option>
<option value="writer" <c:if test="${ param.searchCondition == 'writer'}">selected</c:if>>작성자</option>
</select>
<span class="input_area">
<input type="search" name="searchValue" value="${ param.searchValue }">
</span>
<button type="submit">검색하기</button>
<c:if test="${!empty userLogin}">
<button type="button" onclick="location.href='${contextPath}/board/insert'">작성하기</button>
</c:if>
</form>
</div>
</div>
</div>
<script>
const board_ul = document.querySelector('.board_list');
board_ul.addEventListener('mouseover', function(){
if(event.target.classList.contains("board_ul")){
event.target.classList.add('onmouseover');
}else if(event.target.parentNode.classList.contains('board_ul')){
event.target.parentNode.classList.add('onmouseover');
}
})
board_ul.addEventListener('mouseout', function(){
if(event.target.classList.contains("board_ul")){
event.target.classList.remove('onmouseover');
}else if(event.target.parentNode.classList.contains('board_ul')){
event.target.parentNode.classList.remove('onmouseover');
}
})
function detailView(bid){
location.href = '${contextPath}/board/detailView?bid=' + bid;
}
</script>
</body>
</html>
게시글 상세
게시판 목록에서 클릭할시 게시글 상세페이지로 이동한다
게시글 상세페이지로 이동시 조회수 증가 기능도함께작동하도록 한다.
상세페이지로 이동시 쿼리스트링이용하여 게시글번호를 파라미터값으로 보내준다 .
BoardDetailViewServlet.java
package board.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import board.model.vo.Board;
import board.service.BoardService;
@WebServlet("/board/detailView")
public class BoardDetailViewServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Board board = null;
int bid = Integer.parseInt(request.getParameter("bid"));
// 조회수 상승하기
int result = new BoardService().detailBoardCount(bid);
String page = "";
if(result > 0) {
board = new BoardService().detailBoardView(bid);
request.setAttribute("board", board);
page = "/WEB-INF/views/board/boardDetailView.jsp";
}else {
request.setAttribute("msg", "게시글을 찾을수없습니다.");
page = "/WEB-INF/views/common/errorpage.jsp";
}
request.getRequestDispatcher(page).forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
BoardService.java
우선 전달받은 글번호 파라미터값으로
조회수 증가 작업을 진행한다.
만약 조회증가작업이 성공적으로작업했다면 1이반환될것이다
0보다 클시 게시글상세 작업도 진행하게한다.
//게시글 조회수 올리기
public int detailBoardCount(int bid) {
Connection conn = getConnection();
int result = new BoardDAO().detailBoardCount(conn, bid);
if(result > 0) {
commit(conn);
}else {
rollback(conn);
}
return result;
}
// 게시글 상세
public Board detailBoardView(int bid) {
Connection conn = getConnection();
Board b = new BoardDAO().detailBoardView(conn, bid);
close(conn);
return b;
}
BoardDAO.java
조회수 증가, 게시글 상세 페이지를
Board 클래스로 반환한다.
public int detailBoardCount(Connection conn, int bid) {
PreparedStatement pstmt = null;
int result = 0;
String sql = query.getProperty("detailBoardCount");
try {
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, bid);
result = pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
close(pstmt);
}
return result;
}
// 게시글 상세
public Board detailBoardView(Connection conn, int bid) {
PreparedStatement pstmt = null;
ResultSet rset = null;
Board board = null;
String sql = query.getProperty("detailBoardView");
try {
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, bid);
rset = pstmt.executeQuery();
if(rset.next()) {
board = new Board();
board.setBid(rset.getInt("BID"));
board.setBcount(rset.getInt("BCOUNT"));
board.setBwriter(rset.getInt("BWRITER"));
board.setUserName(rset.getString("USER_NAME"));
board.setCreateDate(rset.getTimestamp("CREATE_DATE"));
board.setModifyDate(rset.getTimestamp("MODIFY_DATE"));
board.setCid(rset.getInt("CID"));
board.setCname(rset.getString("CNAME"));
board.setBtitle(rset.getString("BTITLE"));
board.setBcontent(rset.getString("BCONTENT"));
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
close(rset);
close(pstmt);
}
return board;
}boardDetailView.jsp
조회작업 후 Board 객체 포워딩후
객체를 이용해 화면에 뿌려주는작업을 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시판</title>
<style>
.outer {
width: 800px;
margin: auto;
}
.wrap {
width: 780px;
margin: 100px auto;
}
.board_title {
border-bottom: 1px solid #282A35;
}
.board_content {
padding: 0px 20px;
}
.board_content .subject {
line-height : 35px;
display: grid;
grid-template-columns: 100px 100px 300px 240px;
border-bottom: 1px solid #f3f5f7;
text-align:right;
}
.board_content .subject span:nth-child(3) {
grid-area: 1/4/1/5;
}
.board_content .subject span:nth-child(4) {
grid-area: 2/4/2/5;
}
.board_content .subject span:nth-child(5) {
grid-area: 3/4/3/5;
}
.board_content .content {
height: 500px;
overflow: auto;
margin-bottom: 30px;
}
.title_span {
background-color: #282A35;
}
.board_area button {
width: 100px;
height: 35px;
border: 0px;
color: white;
background: #282A35;
margin: 5px;
cursor : pointer;
}
.reply_write {
display:flex;
justify-content: center;
align-items: center;
padding : 20px;
}
.reply_content {
width:500px;
height : 50px;
resize : none;
}
.reply_ul {
display : flex;
justify-content: center;
list-style: none;
padding : 5px;
}
.reply_ul .rwriter {
width : 150px;
}
.reply_ul .rcontent {
width : 400px;
}
.reply_ul .rdate {
width : 150px;
}
.btn_area {
text-align: center;
border-top: 1px solid #282A35;
padding: 30px;
}
</style>
</head>
<body>
<jsp:include page="/WEB-INF/views/common/header.jsp" />
<div class="outer">
<div class="wrap">
<div class="board_area">
<div class="board_title">
<h1>게시판</h1>
</div>
<div class="board_content">
<div class="subject">
<span> 글번호 : ${board.bid} </span>
<span> 조회수 : ${board.bcount} </span>
<span> 작성자 : ${board.userName} </span>
<span> 작성일 :
<fmt:formatDate value="${board.createDate}" pattern="yyyy-MM-dd HH:mm:ss"/>
</span>
<span> 수정일 :
<fmt:formatDate value="${board.modifyDate}" pattern="yyyy-MM-dd HH:mm:ss"/>
</span>
</div>
<div>
<h4>
<span class="title_span"> </span> 분류
</h4>
<p>${board.cname}</p>
<h4>
<span class="title_span"> </span> 제목
</h4>
<p>${board.btitle}</p>
<h4>
<span class="title_span"> </span> 내용
</h4>
<pre class="content">${board.bcontent}</pre>
</div>
<div class="reply_area">
<h4>
<span class="title_span"> </span> 댓글
</h4>
<div class="reply_write">
<textarea class="reply_content"></textarea>
<button>댓글등록</button>
</div>
<div class="reply_list">
</div>
</div>
<div class="btn_area">
<form name="detail" method="post">
<input type="hidden" name = "bid" value="${board.bid}">
</form>
<button type="button" onclick="location.href='${contextPath}/board/list'">목록으로</button>
<c:if test="${ !empty userLogin && userLogin.userNo == board.bwriter}">
<button type="button" onclick="boardDetailModify();">수정하기</button>
<button type="button" onclick="boardDetailDelete();">삭제하기</button>
</c:if>
</div>
</div>
</div>
</div>
</div>
<c:if test="${ !empty userLogin && userLogin.userNo == board.bwriter}">
<script>
const detailForm = document.forms.detail;
function boardDetailModify(){
detailForm.action = "${contextPath}/board/modifyView";
detailForm.submit();
}
function boardDetailDelete(){
if(confirm('게시글을 삭제하시겠습니까?')){
detailForm.action = "${contextPath}/board/delete";
detailForm.submit();
}
}
</script>
</c:if>
</body>
</html>

게시글 수정하기 완료
수정할 input값 이용하여
post방식으로 작업진행한다
글번호 값을 hidden 처리하여 함께 파라미터값으로 보내주는다.
글번호, 카테고리 번호, 제목, 내용 4가지 파라미터이다.
BoardDetailServlet.java
package board.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import board.model.vo.Board;
import board.service.BoardService;
@WebServlet("/board/detail")
public class BoardDetailServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
int bid = Integer.parseInt(request.getParameter("bid"));
int cid = Integer.parseInt(request.getParameter("category"));
String title = request.getParameter("title");
String content = request.getParameter("content");
Board b = new Board(bid, cid, title, content);
int result = new BoardService().detailBoard(b);
if(result > 0) {
request.getSession().setAttribute("msg", "게시글 수정을 완료하였습니다.");
response.sendRedirect(request.getContextPath() + "/board/detailView?bid=" + bid);
}else {
request.setAttribute("msg", "게시글 수정에 실패하였습니다.");
request.getRequestDispatcher("/WEB-INF/views/common/errorpage.jsp").forward(request, response);
}
}
}
BoardService.java
// 게시글 수정하기
public int detailBoard(Board b) {
Connection conn = getConnection();
int result = new BoardDAO().detailBoard(conn, b);
if(result > 0) {
commit(conn);
}else {
rollback(conn);
}
close(conn);
return result;
}BoardDAO.java
파리미터로 4전달받은 값은 업데이트문을이용해 수정처리진행한다.
public int detailBoard(Connection conn, Board b) {
PreparedStatement pstmt = null;
int result = 0;
String sql = query.getProperty("detailBoard");
try {
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, b.getCid());
pstmt.setString(2, b.getBtitle());
pstmt.setString(3, b.getBcontent());
pstmt.setInt(4, b.getBid());
result = pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
close(pstmt);
}
return result;
}
수정진행후 수정했던 게시글의 상세페이지로 이동하게한다.



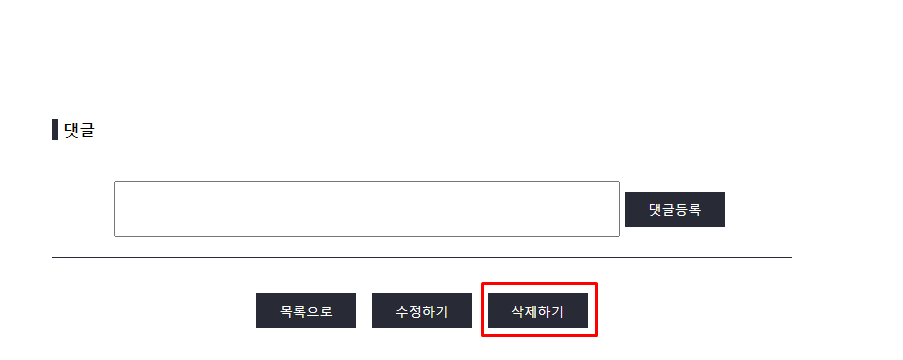
게시글 삭제하기
로직은 수정하기와 비슷하다
단 삭제하기는 글번호 만 파라미터로 보내서 작업을진행한다.
delete문을 실행하는것이아니라
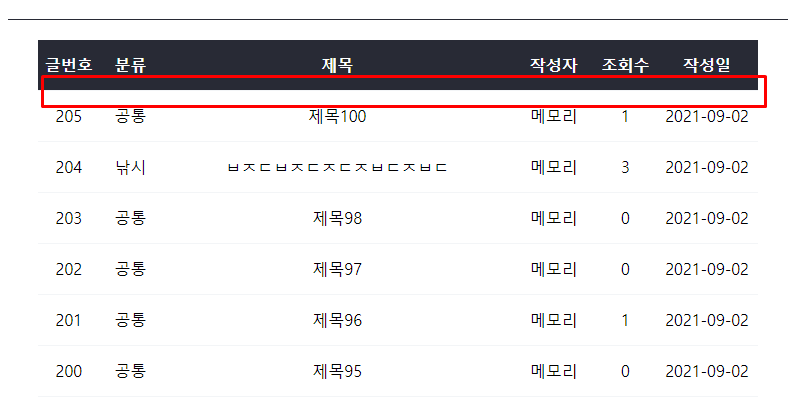
STATUS 컬럼의 값을 N으로 변경하여 목록에 조회할수없도록 할것이다.
BoardDeleteServlet.java
package board.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import board.service.BoardService;
@WebServlet("/board/delete")
public class BoardDeleteServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
int bid = Integer.parseInt(request.getParameter("bid"));
int result = new BoardService().deleteBoard(bid);
if(result > 0) {
request.getSession().setAttribute("msg", "게시글이 삭제되었습니다.");
response.sendRedirect(request.getContextPath() + "/board/list");
}else {
request.setAttribute("msg", "게시글 삭제에 실패하였습니다.");
request.getRequestDispatcher("/WEB-INF/views/common/errorpage.jsp").forward(request, response);
}
}
}
BoardService.java
// 게시글 삭제하기
public int deleteBoard(int bid) {
Connection conn = getConnection();
int result = new BoardDAO().deleteBoard(conn, bid);
if(result > 0) {
commit(conn);
}else {
rollback(conn);
}
close(conn);
return result;
}
BoardDAO.java
// 게시글 삭제
public int deleteBoard(Connection conn, int bid) {
PreparedStatement pstmt = null;
int result = 0;
String sql = query.getProperty("deleteBoard");
try {
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, bid);
result = pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
close(pstmt);
}
return result;
}




게시글 등록
로직
로그인한상태에서만 작성하기 버튼이 보이게된다.
눌렀을시 get방식으로 글작성 페이지로 이동한다.
input값 입력후 작성하기 누르면 INSERT문 이용해 새로운게시물을 추가하고
추가가 완료되었을시에는 목록페이지로 재요청하고
추가 실패 하였을때는 에러페이지로 포워딩 처리 된다.
BoardInsertServlet.java
package board.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import board.model.vo.Board;
import board.service.BoardService;
@WebServlet("/board/detailView")
public class BoardDetailViewServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Board board = null;
int bid = Integer.parseInt(request.getParameter("bid"));
// 조회수 상승하기
int result = new BoardService().detailBoardCount(bid);
String page = "";
if(result > 0) {
board = new BoardService().detailBoardView(bid);
request.setAttribute("board", board);
page = "/WEB-INF/views/board/boardDetailView.jsp";
}else {
request.setAttribute("msg", "게시글을 찾을수없습니다.");
page = "/WEB-INF/views/common/errorpage.jsp";
}
request.getRequestDispatcher(page).forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
BoardService.java
// 게시글 등록
public int insertBoard(Board board) {
Connection conn = getConnection();
int result = new BoardDAO().insertBoard(conn, board);
if(result > 0) {
commit(conn);
}else {
rollback(conn);
}
close(conn);
return result;
}
BoardDAO.java
// 게시글 등록
public int insertBoard(Connection conn, Board board) {
PreparedStatement pstmt = null;
int result = 0;
String sql = query.getProperty("insertBoard");
try {
pstmt = conn.prepareStatement(sql);
pstmt.setInt(1, board.getCid());
pstmt.setString(2, board.getBtitle());
pstmt.setString(3, board.getBcontent());
pstmt.setInt(4, board.getBwriter());
result = pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
close(pstmt);
}
return result;
}boardInsertView.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>게시글 작성</title>
<style>
.outer {
width: 800px;
margin: auto;
}
.wrap {
width: 780px;
margin: 100px auto;
}
.board_title {
border-bottom: 1px solid #282A35;
}
.board_content {
padding: 0px 20px;
}
.board_content .content {
margin-bottom: 30px;
}
.input_area {
border: solid 1px #dadada;
padding: 10px 10px 14px 10px;
background: white;
}
.input_area select {
width: 150px;
height: 30px;
border: 0px;
}
.input_area input {
width: 700px;
height: 30px;
border: 0px;
}
.input_area input:focus,
.input_area select:focus {
outline: none;
}
.textarea {
resize: none;
border: solid 1px #dadada;
}
.textarea:focus {
outline: none;
}
.title_span {
background-color: #282A35;
}
.board_area button {
width: 100px;
height: 35px;
border: 0px;
color: white;
background: #282A35;
margin: 5px;
cursor : pointer;
}
.btn_area {
text-align: center;
border-top: 1px solid #282A35;
padding: 30px;
}
</style>
</head>
<body>
<jsp:include page="/WEB-INF/views/common/header.jsp" />
<div class="outer">
<div class="wrap">
<div class="board_area">
<div class="board_title">
<h1>게시글 작성</h1>
</div>
<div class="board_content">
<form method="post">
<div class="content">
<h4>
<span class="title_span"> </span> 분류
</h4>
<span class="input_area">
<select name="category">
<option value="10">공통</option>
<option value="20">운동</option>
<option value="30">등산</option>
<option value="40">게임</option>
<option value="50">낚시</option>
<option value="60">요리</option>
<option value="70">기타</option>
</select>
</span>
<h4>
<span class="title_span"> </span> 제목
</h4>
<span class="input_area"> <input type="text" name="title"
required>
</span>
<h4>
<span class="title_span"> </span> 내용
</h4>
<textarea class="textarea" rows="20" cols="100" name="content"
required></textarea>
</div>
<div class="btn_area">
<button type="button">목록으로</button>
<button type="submit">작성하기</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>


'프로그래밍 > JSP' 카테고리의 다른 글
| JSP - 미니 프로젝트(6. 공지사항 글수정, 글삭제, 목록 검색) (0) | 2021.08.31 |
|---|---|
| JSP - 미니프로젝트(5. 공지사항 목록, 글쓰기,글 상세, ) (0) | 2021.08.30 |
| JSP - EL/JSTL (0) | 2021.08.27 |
| JSP - 미니 프로젝트(5. 정보수정) (0) | 2021.08.23 |
| JSP - 미니 프로젝트(4. 회원가입) (1) | 2021.08.23 |




