노드 생성
createElement()
태그 이름을 사용해 새로운 요소를 만드는 메소드
<script>
// p태그와 div 생성
let p = document.createElement("p");
let div = document.createElement("div");
// body에 넣기
let body = document.body;
// prepend는 문서의 맨앞부분에 추가하는것인데
// 아직 배우지는않음 임시로 사용
body.prepend(div);
body.prepend(p);
</script>
cloneNode(deep)
요소를 복사하는 메소드
deep == true 일경우 자손도 복사함
deep == false 일경우 자신만 복사함
<div class="area">
<ul>
<li>리스트1</li>
<li>리스트2</li>
</ul>
</div>
<script>
let div = document.querySelector('.area');
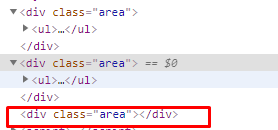
let div1 = div.cloneNode(true); // 자손도 함께복사
let div2 = div.cloneNode(false); //자손복사 X 자신만복사
// .area 전에 삽입
div.before(div1);
// .area 후에 삽입
div.after(div2);
</script>

노드 삽입
append(), prepend()
append() : node 끝에 노드나 문자열을 삽입
prepend() : node 앞에 노드나 문자열을 삽입
<div class="area">
<ul>
<li>리스트1</li>
<li>리스트2</li>
</ul>
</div>
<script>
let liA = document.createElement('li');
liA.textContent = "추가한 리스트 1";
let liB = document.createElement('li');
liB.textContent = "추가한 리스트 2";
let ul = document.querySelector('ul');
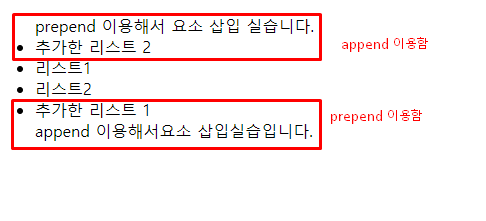
// append 이용해 요소 맨앞에 삽입
ul.append(liA);
ul.append("append 이용해서요소 삽입실습입니다.");
// prepend 이용해 요소 맨뒤에 삽입
ul.prepend(liB);
ul.prepend("prepend 이용해서 요소 삽입 실습니다.");
</script>
before(), after();
before : node 이전에 노드나 문자열을 삽입
after : node 다음에 노드나 문자열을 삽입
<ul>
<li class="center">현재 이 엘리먼트 중심으로 실습합니다.</li>
</ul>
<script>
const center = document.querySelector('.center');
const li1 = document.createElement('li'); // 태그생성
const li2 = document.createElement('li'); // 태그생성
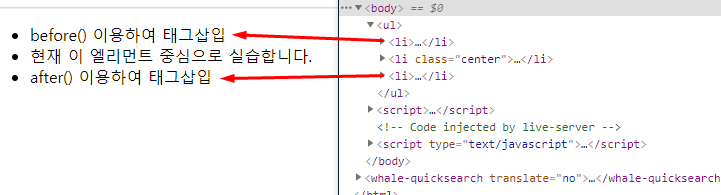
//before() 이용하여 태그삽입
li1.textContent = 'before() 이용하여 태그삽입';
center.before(li1);
//after() 이용하여 태그삽입
li2.textContent = 'after() 이용하여 태그삽입';
center.after(li2);
</script>
remove()
node 제거하는 메소드
<ul>
<li>첫 번째 태그입니다.</li>
<li>두 번째 태그입니다.</li>
<li>세 번째 태그입니다.</li>
</ul>
<script>
//remove() 첫번째, 세번째 li엘리먼트 삭제
let lis = document.querySelectorAll('li'); //li태그를 nodeList로 불러와 사용
lis[0].remove(); //첫번재 li엘리먼트 삭제
lis[2].remove(); //세번재 li엘리먼트 삭제
</script>
insertAdjacentHTML
insertAdjacentHTML(where, html)
: where은 element 기준 상대 위치, html은 문자열.
태그 포함한 문자열을 이스케이프 처리 없이 태그로 가능함
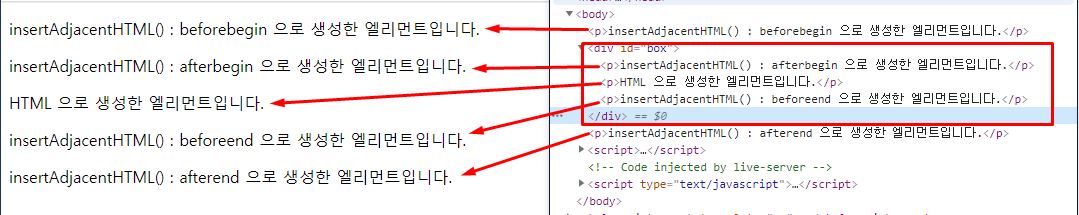
beforebegin : element 바로 앞에 html 삽입
afterbegin : element 첫 번째 자식 요소 바로 앞에 html 삽입
beforeend : element 의 마지막 자식 요소 바로 다음에 html 삽입
afterend : element 바로 다음에 html 삽입
<div id="box">
<p>HTML 으로 생성한 엘리먼트입니다.</p>
</div>
<script>
let box = document.querySelector('#box'); //#box 선택
// box 태그의 맨앞에 태그 html형식으로 생성
box.insertAdjacentHTML('afterbegin', '<p>insertAdjacentHTML() : afterbegin 으로 생성한 엘리먼트입니다.</p>');
box.insertAdjacentHTML('beforeend', '<p>insertAdjacentHTML() : beforeend 으로 생성한 엘리먼트입니다.</p>');
box.insertAdjacentHTML('beforebegin', '<p>insertAdjacentHTML() : beforebegin 으로 생성한 엘리먼트입니다.</p>');
box.insertAdjacentHTML('afterend', '<p>insertAdjacentHTML() : afterend 으로 생성한 엘리먼트입니다.</p>');
</script>
스타일지정
프로퍼티 style은 속성 style에 쓰인 값에 대응 되는 객체
여러 단어를 이어서 만든 프로퍼티는 카멜 표기법을 사용해 이름 지어짐
Ex. background-color => backgroundColor, border-radius => borderRadius
style 수정 방법에는 class를 변경/추가하여 수정하는 방법도 있음
className : class 속성에 대응. 대입 시 클래스 문자열 전체가 바뀜
classList : 클래스 하나만 조작할 수 있는 add/remove/toggle 메소드가 존재
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 50px;
height: 50px;
border: 1px dashed #666;
background: aqua;
}
.testClass{
width: 50px;
height: 50px;
background:black;
margin: 10px 0;
}
.on {
background: chocolate;
}
</style>
</head>
<body>
<div id="stylebox">
style 프로퍼티 테스트
</div>
<div class="box box1" id="box1"></div>
<div class="box box2" id="box2"></div>
<div class="box box2" id="box3"></div>
<button onclick="classTg()">box색 변경하기</button>
<script>
let stylebox = document.querySelector('#stylebox'); //stylebox 선택자
// stylebox 스타일 지정하기
stylebox.style.width = '200px'; // 가로 200px
stylebox.style.height = '200px'; // 세로 200px
stylebox.style.color = '#fff'; // 폰트컬러 white
stylebox.style.backgroundColor = 'red'; // 배경 red
stylebox.style.borderRadius = '50%'; // 모깍기?
stylebox.style.textAlign = 'center'; // 텍스트 중앙정렬
stylebox.style.lineHeight = '200px'; // 텍스트 세로 중앙정렬
// -----------------------------------------------------------------------------------
// class 이용한 프로퍼티 테스트
let box1 = document.querySelector('#box1');
let box2 = document.querySelector('#box2');
// className() 으로 클레스를 추가하게된다면 기존에있던 클레스는 사지고 아래 명시한
// class 명으로 변경되버린다
box1.className = 'testClass';
// 만약 class는 그대로 유지시키고 class 추가를 하고싶다면 classList 객체를 써줘야함
box2.classList.add('addClass');
// 만약 엘리먼트에 class가 없으면 class추가하고
// class가 있으면 class 제거할때 사용하는 toggle() 도존재한다.
// button 이용하여 toggle 테스트함
let box3 = document.querySelector('#box3');
function classTg(){
box3.classList.toggle('on');
}
</script>
</body>
</html>

'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - 마우스 이벤트 (0) | 2021.08.04 |
|---|---|
| 자바스크립트 - WINDOW 객체 (0) | 2021.08.04 |
| 자바스크립트 - 주요노드 프로퍼티 (0) | 2021.08.02 |
| 자바스크립트 - DOM 검색 (0) | 2021.08.02 |
| 자바스크립트 - DOM (0) | 2021.08.02 |




