DOM 검색하기
ID 값으로 검색
요소에 id 속성이 있으면 위치에 상관 없이(부모, 자식, 형제등의 상대적 위치와 관계 없이)
document.getElementById(id) 메소드를 통해 접근할 수 있음 id속성 값을 그대로 딴 전역 변수를 이용한 접근도 가능하지만 해당 id 값과 동일한 변수가 생기는 이름 충돌 가능성이 있어 지양하는 것이 좋음 문서 내의 id 속성 값은 중복 되어서는 안되며 중복 된다면 document.getElementById 메소드 동작이 문제가 발생함
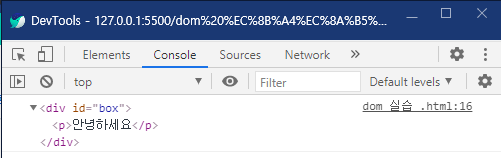
let box = document.getElementById("box");
console.log(box);
CSS선택자 형식으로 검색
원래는 위에같이 ID명, CLASS명, NAME명, 태그명으로 주로사용했었는데 저방식은 예전에 많이사용했던방식이다.
요즘은 querySelect() 라고 CSS 선택자처럼 간편하게 사용할수있는 명령어를 주로사용한다.
// querySelector() 을 이용해 엘리먼트 검색할때는 주의할점이
// 여러개 있다하더라도 맨위에 엘리먼트만 검색된다.
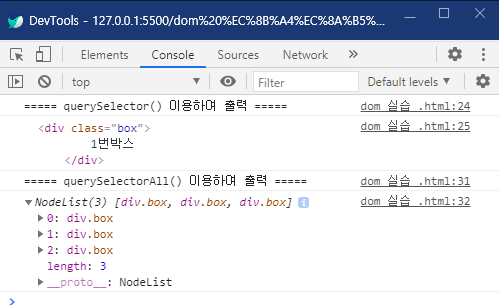
let box = document.querySelector(".box");
console.log("===== querySelector() 이용하여 출력 =====")
console.log(box);
// 만약 한개가 아닌 여러개의 엘리먼트를 검색하고싶다면
// querySelectorAll() 을 이용하여야한다.
// 배열 같아 보이지만 배열은아니다
let boxs = document.querySelectorAll(".box");
console.log("===== querySelectorAll() 이용하여 출력 =====")
console.log(boxs);
closest()
엘리먼트 자기 자신을 포함하여 제공한 선택자와 일치하는 가장 가까운 조상 요소를 반환함
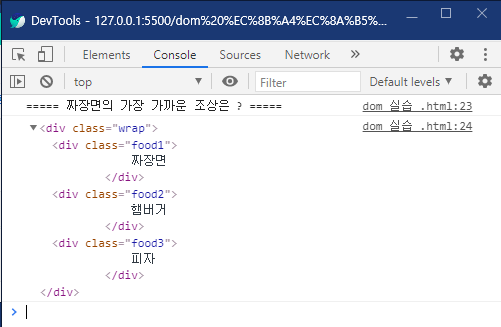
console.log("===== 짜장면의 가장 가까운 조상은 ? =====");
console.log(document.querySelector(".food1").closest(".wrap"));
matches
엘리먼트가 선택자와 일치하는지 여부 반환
요소가 담겨있는 배열 등을 순회해 원하는 요소만 걸러내고자 할 때 유용
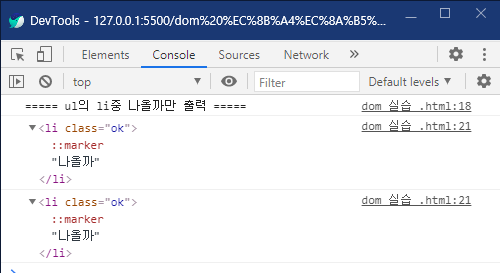
console.log("===== ul의 li중 나올까만 출력 =====");
for(let li of document.querySelector("ul").children){
if(li.matches('.ok')){
console.log(li);
}
}
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - 문서 수정 메소드 (0) | 2021.08.03 |
|---|---|
| 자바스크립트 - 주요노드 프로퍼티 (0) | 2021.08.02 |
| 자바스크립트 - DOM (0) | 2021.08.02 |
| 자바스크립트 - 날짜 관련 메소드 (0) | 2021.07.30 |
| 자바스크립트 - 문자 관련 메소드 (0) | 2021.07.30 |




