innerHTML
요소 안 HTML을 문자열 형태로 받아올 수 있음
요소 안 HTML을 수정하는 것도 가능함
console.log("===== p 태그 요소 읽기 =====");
console.log(document.querySelector(".in").innerHTML);
console.log("===== p 태그 수정 =====");
document.querySelector(".in").innerHTML = "뭘까?";
console.log(document.querySelector(".in").innerHTML);
textContent
요소 내의 텍스트에 접근할 수 있으며 태그는 제외하고 오로지 텍스트만 추출함
사용자의 입력 값을 받아 처리해야 하는 경우 사용자가 입력한 값은 텍스트로 처리되어야 함
예상치 못한 HTML이 침투하는 것을 막기 위해 사용함
// innerHTML, textContent 으로 텍스트 수정하기
document.querySelector(".in1").innerHTML = "<div><strong>강조</strong>되는 글입니다.</div>";
document.querySelector(".in2").textContent = "<div><strong>강조</strong>되는 글입니다.</div>";
console.log("===== innerHTML과 textContent 출력의 차이 =====");
console.log("innerHTML");
console.log(document.querySelector(".in1").innerHTML);
console.log("textContent");
console.log(document.querySelector(".in2").textContent);

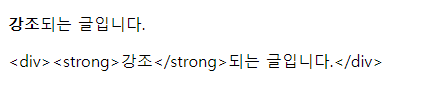
위에와같이 innerHTML 을 이용해 요소를 수정했을때는 HTML 형식으로 들어가서 태그는 안보이고 글만 보이구요
아래는 textContent 이용해 요소를 수정했을때 HTML 형식이 아닌 태그가 텍스트형식으로 들어가는것을 확인할수있다.
hidden
hidden은 요소를 보여줄지 말지 지정할 때 사용함
HTML 안에 쓸 수도 있고 자바스크립트에서도 쓸수 있음
CSS의 style="display:none;" 와 동일함
<p class="in1">반갑습니다~</p>
<script>
// 반갑습니다 hidden 처리하기
// true >> 숨기기
// false >> 숨기지않기
document.querySelector(".in1").hidden = true;
value
input, select > option, textarea의 값에 저장되는 속성값
<input type="text" name="input" id="" value="인풋입니다.">
<br><br>
<select name="select" id="">
<option value="옵션입니다.">옵션</option>
</select>
<br><br>
<textarea name="textarea" id="" cols="30" rows="10">textarea 입니다.</textarea>
<script>
console.log("===== input value =====");
console.log("수정 전 : " + document.querySelector("[name='input']").value);
document.querySelector("[name='input']").value = "수정했지롱~";
console.log("수정 후 : " + document.querySelector("[name='input']").value);
console.log();
console.log("===== select option value =====");
console.log("수정 전 : " + document.querySelector("[name='select'] option").value);
document.querySelector("[name='select'] option").value = '옵션 아니거든?';
console.log("수정 후 : " + document.querySelector("[name='select'] option").value);
console.log("===== textarea value =====");
console.log("수정 전 : " + document.querySelector("[name='textarea']").value);
document.querySelector("[name='textarea']").value = '수정했습니다~';
console.log("수정 후 : " + document.querySelector("[name='textarea']").value);
DOM 프로퍼티와 HTML 속성
HTML 에서 태그는 복수의 속성을 가질 수 있다.
브라우저는 HTML을 파싱해 DOM 객체를 만들 때 HTML 표준 속성을 인식하고,
이 표준 속성을 사용해 DOM 프로퍼티를 만듬
비표준 속성은 DOM 프로퍼티로 전환되지 않음
비표준 속성에게도 활용할 수 있는 메소드
hasAttribute(name) : boolean
엘리먼트에 해당 속성이 존재하는지 확인할때
반환값은 true, false
<p style="font-size:30px; color:#666;">
안녕하세요. 저장하는개발자 입니다.
</p>
<script>
// 속성이 존재하는지 ?
const p = document.querySelector("p");
console.log('p.hasAttribute("style") : ' , p.hasAttribute("style")); // style 속성이존재한
console.log('p.hasAttribute("no") : ' , p.hasAttribute("no")); // no 속성은없음
</script>
getAttribute(name) : String
해당 속성의 값을 가져오는 메소드
반환값 문자열
<p style="font-size:30px; color:#666;">
안녕하세요. 저장하는개발자 입니다.
</p>
<script>
// 속성 값 가져오기
const p = document.querySelector("p");
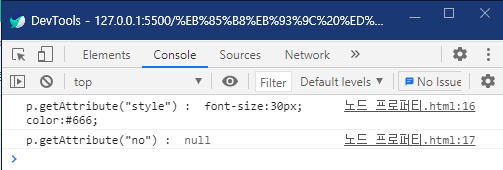
console.log('p.getAttribute("style") : ', p.getAttribute("style"));
// 값 존재하지 않으면 null반환
console.log('p.getAttribute("no") : ', p.getAttribute("no"));
</script>
setAttribute(name, value) : void
속성값을 추가하거나, 수정하는 메소드
반환값 없음
<p style="font-size:30px; color:#666;">
안녕하세요. 저장하는개발자 입니다.
</p>
<script>
const p = document.querySelector("p");
// p태그의 style값 수정하기
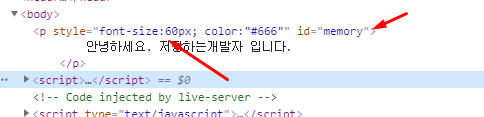
p.setAttribute('style', 'font-size:60px; color:"#666"');
// p태그의 속성id 추가하기
p.setAttribute('id', 'memory');
</script>
removeAttribute(name) : void
속성값 제거할때 사용
반환값 없음
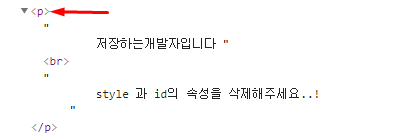
<p style="font-size: 60px;" id = "memory">
저장하는개발자입니다 <br>
style 과 id의 속성을 삭제해주세요..!
</p>
<script>
const p = document.querySelector("p");
p.removeAttribute("style");
p.removeAttribute("id");
</script>
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - WINDOW 객체 (0) | 2021.08.04 |
|---|---|
| 자바스크립트 - 문서 수정 메소드 (0) | 2021.08.03 |
| 자바스크립트 - DOM 검색 (0) | 2021.08.02 |
| 자바스크립트 - DOM (0) | 2021.08.02 |
| 자바스크립트 - 날짜 관련 메소드 (0) | 2021.07.30 |




