클라이언트 - 서버구조
HTTP : 하이퍼텍스트 전송 규약
FTP : 대량의 파일을 전송/수신하기 위한 파일 전송 규약
TELENT : 원격지에서 컴퓨터를 원격 제어하기 위한 규약
클라이언트 주요언어
HTML : 하이퍼텍스트를 구현하기 위한 뼈대가 되는 핵심적인 기술 마크업 언어
CSS : HTML은 뼈대라면 CSS는 꾸미기 위한 옷의 기능
자바스크립트 : 기능, 로컬의 브라우저에서 실행되는 인터프리터 방식의 프로그래밍 언어
jQuery : 존 레식 창안, JavaScript 기반 라이브러리 중 하나 자바스크립트의 코드가 길어지면 사용하기 복잡한 단점을 개선함
하지만 시기가 지날수록 자바스크립트 코드가 간소화되면서 제이쿼리를 사용하는빈도수는 적어짐
서버 주요 언어
JSP : 운영체제의 구애를 받지 않으며, 실행 톰캣(오픈 WAS) 컨테이너 위에서 자바 기반으 ㅣ언어 사용
ASP : 윈도우 기반의 IIS 서버에서만 작동하고 MS-SQL DBMS와 연동 됨
PHP : 리눅스 기반에 아파치 서버에서 동작, 기존 제로보드나 그누보드와 같은 사이트 빌더에서 기본적으로 사용되는 언어
node.js : 노드제이에스 또는 노드라고 하는 자바스크립트 라이브러리로 소켓을 이용하여 쉽게 실시간 서버를 구축 가능하게함 (자바스크립트의 서버단이라고 보면됨)
JavaScript
자바스크립트는 웹브라우저에서 많이 사용하는 인터프리트 방식의 객체지향 프로그래밍 언어로 ECMA 스크립트 표준을 따르는 대표적인 웹 기술
스크립트
스크립트 언어는 빠르게 배우고 작성하기 위해 고안되었으며 짧은 소스 파일이나 REPL로 상호작용함
주로 기본 프로그램 동작을 사용자 요구에 맞게 수행하는 용도로 사용함
클라이언트 사이드 스크립트
클라이언트, 즉 사용자 컴퓨터에서 처리되는 스크립트
ex) JavaScript, VBscript, Jscript
서버 사이드 스크립트
정보를 제공하는 서버 쪽 컴퓨터에서 처리되는 스크립트
ex) ASP, PHP, JSP, 파이썬 Node.js 등
작성 및 실행방법
브라우저 개발자 도구
브라우저 별로 개발자 도구(F12)가 있는데 크롬이나 IE브라우저의 경우 F12를 눌러 실행함
브라우저 창에서 원하는 코드를 확인하고 싶으면 원하는 위치에서 우클릭 후 해당 메뉴를 선택함
자바스크립트 소스코드 중 console.log() 는 브라우저에서 출력하는 것이 아니라 개발자 도구의 console 패널에서 출력하고 스크립트 구문을 디버깅 할 때 자주 사용함

자바스크립트 선언
HTML에서 제공하는 <script></script>태그를 사용하며
자바스크립트 작성 영역을 설정하고 그 사이에 자바스크립트 코드 작성
type속성은 브라우저 호환성을 위해 사용되나 default값으로 생략 가능
*type속성은 HTML4 에서는 필수였으나 현재는 HTML5 사용중이기에 생략해도 무방

자바스크립트 위치
<script></script>는 <head>, <body> 안 어느 영역에나 사용 가능
특히 <html>태그 영역 밖에서 작성도 가능하지만 웹 표준과 웹 접근성을 고려해 <head>나 <body>안에 작성함
1.internal 방식
가장 일반적인 방식으로 html 파일내 <head>나 <body>안에 자바스크립트 소스 작성

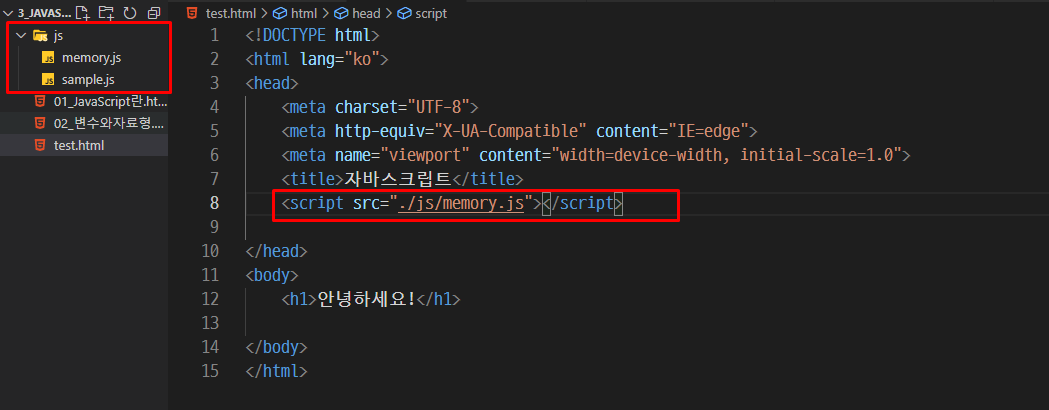
2. external 방식
자바스크립트 양이 많을 경우 자바스크립트 코드 부분을 외부 파일로 저장하여 작성
<script src="경로">태그를 이용해 내용 삽입후 사용

3. inline 방식
자바스크립트 양이 한 두 줄 정도로 소량 일 때 사용
태그에 이벤트 핸들러 속성을 이용하여 직접 실행 코드 작성


자바스크립트 실행 방식
인터프리터 방식은 웹 브라우저에 내장되어 있는 자바스크립트 파서가 소스코드를 한 줄씩 읽고 해석함
전체를 해석해 놓은 컴파일 언어와는 차이가 있음
자바스크립트 실행은 작성된 html문서를 브라우저에서 읽으면
바로 실행 가능
https://memory-develo.tistory.com/88
자바스크립트 - 변수와 자료형
주석 주석은 코드에 스크립트실행시 읽지않음 참고용으로 사용가능 자바스크립트 주석은 2가지가 존재함 변수 변수는 변수 선언과 대입으로 나뉘어져있다. 변수키워드는 var (ES6 부터는 사용안
memory-develo.tistory.com
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - 객체 (0) | 2021.07.29 |
|---|---|
| 자바스크립트 - 배열 (0) | 2021.07.29 |
| 자바스크립트 - 형변환 (0) | 2021.07.27 |
| 자바스크립트 - 데이터 입출력 (0) | 2021.07.27 |
| 자바스크립트 - 변수와 자료형 (0) | 2021.07.26 |




