배열
다양한 타입의 데이터를 보관하는 변수 모음으로 [ ]를 통해 생성과 초기화를 동시에 처리 가능 자료형 지정이 없어
모든 자료형 데이터로 저장 가능
간단하게 말해서 변수는 하나의 변수에 하나의값만 저장할수있는데
배열은 하나의 변수에 여러개의 데이터타입(문자열,숫자,불린,) 형식을 저장할수있다.
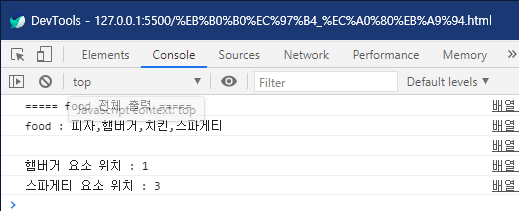
배열 맛보기
여러개의 데이터타입을 저장해놓고 전체출력해서 확인할수도있고, 인덱스값으로 하나씩 값을 확인할수도있고
배열이 몇개 저장되어있는지 총 갯수를 확인할수도있고 편리한것같다.

console

배열 선언
배열 선언 시 배열의 크기를 정하거나, 정하지 않고 선언할 수 있다.
배열 선언에는 []방법과 new Array() 방법이 존재하지만 대부분 []<<
대괄호를 이용해 생성을한다.


배열 순회
일반 for문, 배열에서 사용할수있는 for of 문 등을 사용할수 있다.


배열 메소드 종류
요소 추가/제거
| 이름 | 설명 |
| 배열명.push(값) | 배열의 맨 뒤 요소 추가 |
| 배열명.pop() | 배열의 맨 뒤 요소 제거 후 반환 |
| 배열명.unshift(값) | 배열의 맨 앞 요소 추가 |
| 배열명,shift() | 배열의 맨 앞 요소 제거 후 반환 |
| 배열명.slice(시작 인덱스, 끝 인덱스) | 배열의 요소 선택 잘라내기 |
| 배열명.splice(index, 제거 수, 추가 값) | 배열의 index 위치의 요소 제거, 추가 |
| 배열명.concat(배열1, 배열2, ...) | 두 개 이상의 배열을 결합하여 반환 |
push()
배열의 맨 뒤에 요소 추가


pop()
배열의 맨 뒤 요소 제거후 반환


unshift()
배열의 맨 앞 요소 추가


shift()
배열의 맨 앞 요소 제거후 반환


slice()
배열의 요소 선택 잘라내기


splice()
배열의 index 위치의 요소 제거 및 추가


concat()
두 개 이상의 배열을 결합하여 반환


배열 탐색 / 배열 변형
| 이름 | 설명 |
| 배열명.indexOf(값) | 배열에서 요소가 위치한 인덱스 반환 |
| 배열명.lastIndexOf(값) | 배열에서 요소가 위치한 마지막 인덱스 반환 |
| 배열명.includes(값) | 배열에 해당 요소 포함 여부 리턴 |
| 배열명.map(function(item, index, array)) | 배열 요소 전체를 대상으로 함수 호출 후 결과 배열로 반환 |
| 배열명.sort(compart함수) | 배열을 compare함수 기준으로 정렬 |
| 배열명.reverse() | 배열의 순서를 뒤집음 |
| 배열명.join(구분자) | 배열을 구분자로 결합하여문자열을 반환 |
indexOf()
배열에서 요소가 위치한 인덱스를 리턴


lastIndexOf()
배열의 요소가 위치한 마지막 인덱스를 리턴


includes()
배열에 해당 요소 포함 여부 리턴


split()
문자열 구분자로 잘라 배열로 반환


join()
배열을 구분자로 결합하여 문자열로 반환


sort()
배열을 정렬 기준으로 정렬
sort() 수행 시 원본 데이터의 순서 자체가 변함


reverse()
배열의 순서를 뒤집음


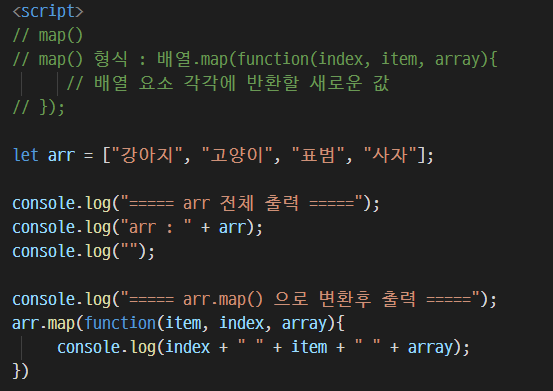
map()
배열 요소 전체를 대상으로 함수 호출 후 결과 배열로 반환


https://memory-develo.tistory.com/93?category=910949
자바스크립트 - 객체
객체 다른 자료형은 오직 하나의 데이터만 담을 수 있는 원시형 객체는 프로퍼티(키-값)를 저장하며 키 값을 사용하여 속성을 식별한다. 키는 문자열이며 속성에는 모든 자료형이 올 수 있다. 객
memory-develo.tistory.com
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - 숫자 관련 메소드 (0) | 2021.07.30 |
|---|---|
| 자바스크립트 - 객체 (0) | 2021.07.29 |
| 자바스크립트 - 형변환 (0) | 2021.07.27 |
| 자바스크립트 - 데이터 입출력 (0) | 2021.07.27 |
| 자바스크립트 - 변수와 자료형 (0) | 2021.07.26 |




