객체
다른 자료형은 오직 하나의 데이터만 담을 수 있는 원시형
객체는 프로퍼티(키-값)를 저장하며 키 값을 사용하여 속성을 식별한다.
키는 문자열이며 속성에는 모든 자료형이 올 수 있다.
객체 생성자 또는 중괄호 {} 를 사용하여 객체를 생성한다.
생성 및 접근


키 식별자 테스트
객체의 키는 모든 문자열을 사용할 수 있다.
단, 식별자로 사용할 수 없는 단어를 키로 사용하거나
변수를 키로 사용하는 경우 무조건 대괄호를 사용해야 객체의 요소에 접근할 수 있다.


상수 객체
상수 배열/객체의 속성은 변경 가능하나 상수 배열/객체를 다시 할당할 수는 없음


객체 속성 추가, 제거
처음 객체 생성 이후 속성을 추가하거나 제거하는 것을 동적으로 속성을 추가한다 혹은 제거한다 라고한다.


in 키워드
객체 내부에 해당 속성이 있는지 확인하는 키워드


객체 반복문
객체의 속성을 살펴볼때에는 단순 for문으로는 사용 불가능하고 for in문을 사용해야 한다.


객체의 메소드 속성
객체의 속성에 저장 된 함수를 메소드라고 하며 객체명.메소드() 와 같은 형식으로 사용된다.
메소드는 this로 객체를 참조한다.
자바스크립트 객체 사용할때 this가 다른 언어와 좀다른거 같습니다 ..
잘보고 this사용해야할거같다..


생성자 함수
유사한 객체를 여러 개 만들어야 할 때 함수를 사용한다.
생성자 함수와 일반 함수는 기술적으로 다르지 않지만 함수 이름의 첫글자는 대문자로 시작하고 new 연산자를
붙여 실행 한다는 규칙이 존재한다.
뭔가 자바랑 비슷해서 좋네 ..


FIND()
객체 배열을 대상으로 특정 조건이 부합하는 객체를 배열 내에서 검색할 수 있음
배열 요소를 대상으로 함수가 순차적으로 호출됨
let 변수 = 배열.find/findIndex(function(item, index, array){ <br/>
// true가 반환 되면 반복이 멈추고 해당 요소를 반환/해당 요소의 인덱스 반환<br/>
// 조건에 해당하는 요소가 없으면 undefined를 반환<br/>
});
실습에 사용되는 생성자 소스

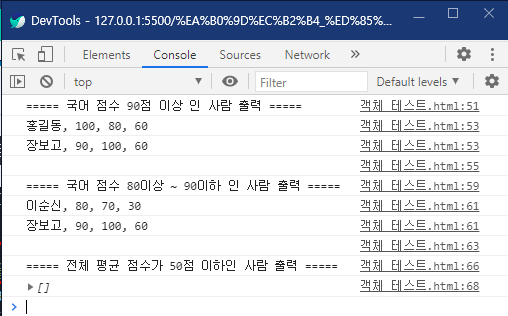
find 실습


findIndex()
find와 똑같은 기능을하지만 반환값이 숫자형 정수로 반환 된다.


filter()
find/findIndex는 처음 true가 반환 된 하나의 요소만 반환 가능하므로 조건을 충족 시키는 요소가 여러개라면
filter 메소드를 사용함, 문법은 유사하지만 조건에 맞는 요소 전체를 담은 배열을 반환함


https://memory-develo.tistory.com/94
자바스크립트 - 숫자 관련 메소드
isNaN() 인수를 숫자로 변환한 다음 NaN(Not a Number : 숫자가 아니라는 에러 나타내는 값)인지 결과를 true, false로 나타냄 isFinite() 인수를 숫자로 변환하고 변환한 숫자가 NaN/Infinity/-Infinity가 아닌..
memory-develo.tistory.com
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트 - 문자 관련 메소드 (0) | 2021.07.30 |
|---|---|
| 자바스크립트 - 숫자 관련 메소드 (0) | 2021.07.30 |
| 자바스크립트 - 배열 (0) | 2021.07.29 |
| 자바스크립트 - 형변환 (0) | 2021.07.27 |
| 자바스크립트 - 데이터 입출력 (0) | 2021.07.27 |




